Reconozco que soy un obseso del espacio y la visibilidad en el escritorio. Cada vez más. Intento ganar terreno a los pÃxeles aunque luego ese lugar quede en blanco y vacÃo. Uno de los trucos que utilizo desde hace mucho es tirar de plugin para Firefox, mi favorito es el simple Hide Menubar que oculta la barra de menú (esto lo digo para los que superaron la asignatura de Inglés copiando). Se muestra o no si pulsamos Alt. Una joya.
Generalmente el problema que tenÃa era al mostrar el contenido a lo alto porque, como dije, mi portátil tiene una resolución muy pequeña. Termino navegando con el navegador a pantalla completa pero no es una solución que me guste.
Ciertamente en ese caso y debido a que el contenido web se consume normalmente en horizontal, lÃnea a lÃnea, el problema se queda en ligera molestia. Sin embargo si estoy haciendo algo con Visual Studio la cosa cambia. Es un programa con muchos menús, cajas de herramientas, paneles etc. Sus opciones se muestran listadas dentro de «cajas» y en mi caso el número de opciones excede del largo de la caja por lo que ha de mostrar una barra de desplazamiento comiendo asà más espacio. Y aquà ya me molesta más.
Dando vueltas a esta comida de cabeza me encontré navegando mediante un teléfono y viendo cómo no mostraba barras de desplazamiento para moverte (hacer scroll que dirÃan los guays y los esnouborders) a través del sitio. Y llegué a la conclusión de que estas barras, que si bien cumplen su función correctamente y ya sólo por eso no deberÃan tocarse, se pueden mejorar. Mi idea era sustituirlas por un indicador, una flechita mismamente que nos diga a qué altura de la web estamos siendo la mita de la pantalla la mitad de la altura de la página y que se sobreimpresione en el contenido, sin malgastar la decena y media de pÃxeles que ocupa una barra, pero parece complicado. He buscado por ahà (un par de minutos) algún método para cualquier navegador que permita ocultar directamente estas barras. Dicho y hecho.

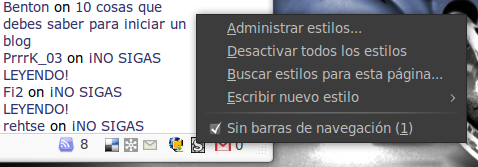
Una potente y curiosa extensión de Firefox (que funciona de lujo en la versión 3.5 y no, no he mirado para otros navegadores y un dÃa explicaré por qué) llamada Stylish permite definir, mediante código CSS, estilos propios para el navegador. Por supuesto eso incluye lo que buscaba, o al menos en parte.
He de decir que realmente el cambio se agradece y el espacio extra es bienvenido. Creo que no son necesarias las barras de navegación salvo en situaciones excepcionales, pero por lo general (y ahora que tiramos de ruedecita del ratón y no de pinchar y arrastrar) solemos intuir si hay algo más de página debajo nuestro o a nuestra derecha.
Lo recomiendo.
Visto en: Y es que ahora hasta de diseño me dejan hablar.
4 respuestas a «El fin de las barras de desplazamiento»
Oye, pero el contenido web se consume más bien en vertical, no?
A zetxek, sÃ, pero me referÃa a que las lÃneas se leen en horizontal, de izquierda a derecha. Y por lo general de ancho de pantalla vamos servidos.
A ElGekoNegro, Ah, vale, eso sip :)
Gracias